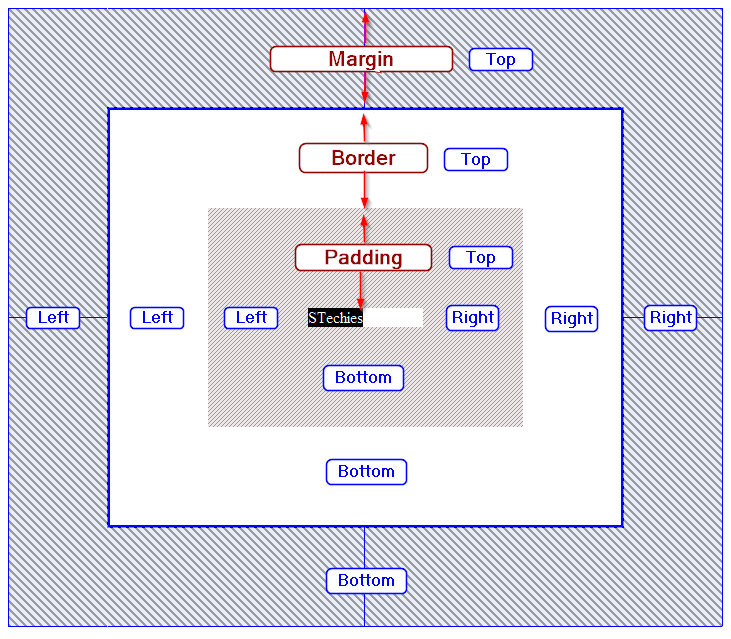
javascript - Is there a way to create space between 2 elements without padding or margin? - Stack Overflow

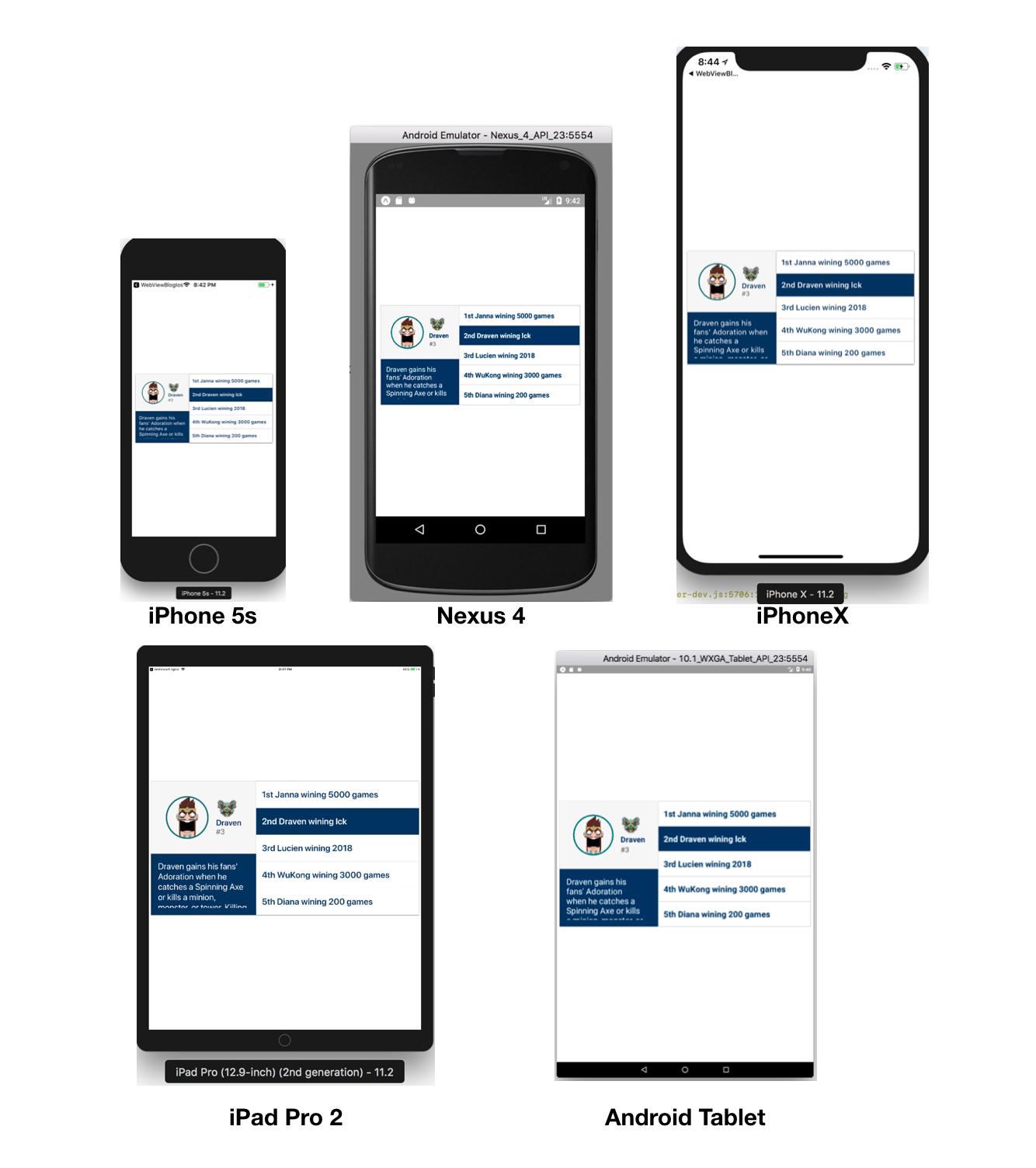
SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub