前端部署服务器后,访问页面,应该是验证码图片报错:GET data:image/gif;base64,undefined net::ERR_INVALID_URL · Issue #I51P34 · 若依/RuoYi-Cloud - Gitee.com

Unsafe prepended on base64 image url, trying to use domsanitizer, but not working - ionic-v3 - Ionic Forum
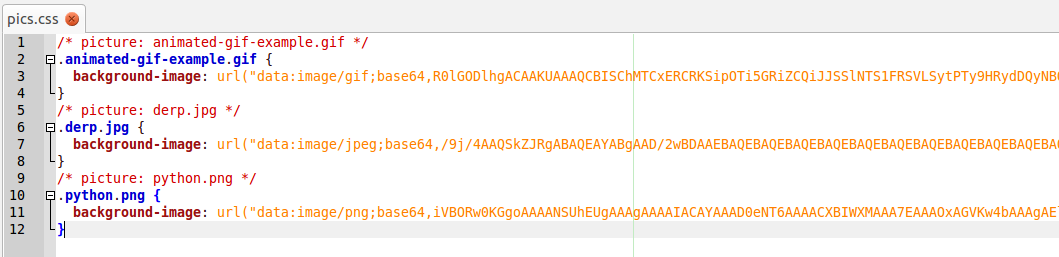
how to handle data:image/gif;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs= · Issue #25 · rwjblue/ember-cli-content-security-policy · GitHub

Zach Holman on Twitter: "lol, I forgot the best easter egg in this post: I base64'd 1x1.gif inline https://t.co/wfxCtL40fs" / Twitter

python - Why does parsing a webpage with beautiful soup leads to src attributes of images with values as base64 strings? - Stack Overflow